Table Of Content

Where a photographer might want to provide a single phone number and email address, a corporation might want to list the phone numbers of different departments. Think about what your target audience will want to find on your Contact Us page, and cater to that. Contact forms come in many shapes and sizes, and which type you select depends on your company’s needs. Are you trying to generate leads, reach out for feedback, or establish a platform for fielding concerns?

Contact Us Header Examples
I love the display of a physical address, different phone numbers, and an email address in the contact form section, providing a direct link to the brand. Links to the firm's customer support and help center are accessible from two CTA buttons, standing out in their black-and-white color scheme. A live chat support feature is visible and pinned to the right-hand corner of the homepage, one of many contact options. I love the display of logos of top brands on the page in a black-and-white color scheme, serving as social proof.

Building a better contact experience
A contact page will allow your target users to send you a message whenever they visit your website. If you’re worried that you don’t have the resources to develop a successful Contact Us page, there’s no need to worry. By hiring professional developers to take care of the hard work on your behalf, you can rest assured that visitors to your site will know exactly how to contact your business organization. Don’t assume that your website’s visitors will find information on other parts of your website. A Contact Us page is a central location that needs to include every contact detail imaginable. If you’re searching for a contact form page that doesn’t offer any ambiguities, this is a good example.
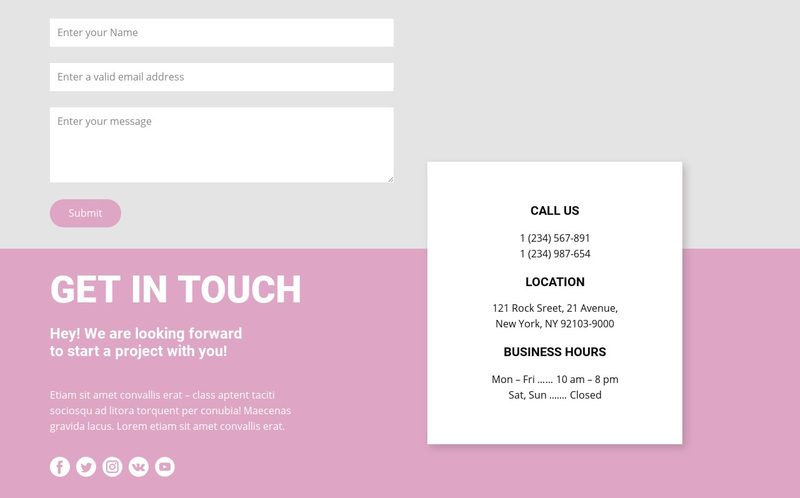
Contact Form V09
“Let’s talk about it,” call the big linked letters in the middle of the page, as soft, abstract forms gently sway in the background. The page is equipped with handy links to the most important pages and the Instagram link is tucked in the thin vertical sidebar. Highly atmospheric but simple, it’s a page that does a great job at offering a communication channel to the visitors.
Contact form types and examples
It tells visitors which forms of support are the fastest as well as the hours of operations for each one. Grammarly is software for reviewing written documents for grammar and spelling errors. Its Contact Us page is easy to navigate and makes it simple for visitors to accomplish their goals.
Keep forms short to boost conversion rates
However, it can be beneficial to include information about you, your services, and why visitors might want to contact you. While a contact page may not directly impact your website's SEO, it can contribute to a positive user experience, which is an important ranking factor for search engines. A well-designed contact page can also help build trust with your audience, leading to increased engagement and higher conversion rates. Your contact page design should be clutter-free with ample white space to help visitors focus on the main purpose of the contact page — getting in touch with you.
Clear Purpose and Contact Options
Next, if you're interested in partnering with the company, you can read on to find the email address that you'll need to reach out to. Lastly, if you're looking for a job, you can learn more about the company's open positions by messaging the address listed at the bottom of the page. This simple, modern design matches its surroundings perfectly and creates a seamless transition from marketing offers to service resources. This page looks and feels like any other on Fear of God's website while still providing all of the necessary elements that visitors need to find important information.
Contact Form 1 by Colorlib
Building a custom tailored solution based on your technical specification. Submit your proposal or request a complete discovery session nailing down your requirements and evaluating your business needs. The easier you can make it for website visitors to contact you, the easier it is to gain new clients and speak to your audience. A Contact Us page is more about what you display rather than what you “say.” You should not make a Contact Us page complicated or filled with ancillary details. A Contact Us page is a quick and easy-to-digest page for core contact details – and nothing more. There’s also an automated assistant portal on the page that can help you find exactly what you’re looking for.
Contact Form with SVG Animation
After a short bio, you’ll find links to his email address, phone number, Vimeo, and Instagram. Instead, if you click the “Get in Touch” tab at the top of the page, a contact form will arise from the bottom of the page. Mike L. Murphy also outlines how quickly people can expect a response, which is a nice personal touch for visitors that may be seeking his services. Yeti has an excellent Contact Us page that allows customers to access the contact details they need.
If you’re like most SaaS companies and you use live chat on your website, it’s easy to diminish your contact page by using a support chat for inquiries. Infusionsoft did an amazing job with their contact page by providing users with more contact options without including a contact form at all. Additionally, if you scroll down, you’ll find a long list of social media links that can direct you to the blogger’s personal accounts. If you’re looking to help your website’s visitors engage with you via multiple channels, linking your social media accounts is an excellent idea. Grove Lust is a Belgian digital studio with distinct aesthetics, at least when it comes to their website. The Get in Touch page keeps in line with the overall design and impresses with its unique combination of simplicity, functionality and looks.
By following these guidelines, you can create a contact page that drives engagement and conversions. You can’t miss out on the contact form displayed over the animated background, designed to initiate the contact process for visitors accessing the page. Melissa Paglucia is a full-time artist who works on stories and illustrations while traveling to different comic conventions. This excellent Contact Us Page example is unique, displaying fun graphics as a consistent background image.
The best contact pages are more than just slapping contact information on web pages in contact forms. In addition to avoiding the numerous bad website design practices, there are strategies for creating successful contact pages. Regardless of your industry or buyer personas, each business should strive for an incredible ‘Contact Us' page design. A well-thought-out contact page layout will make it simple to draw in your targeted crowd and build a strong and long-lasting connection with them.
Further down the page, there are many online resources that are easy to understand, as well as the ability to find local resources in a user’s area. While TikTok is primarily app-based, its simple but effective Contact Us page on the web covers consumers and advertisers alike. Additionally, creating a box with a different color background from the rest of the page helps to highlight important info about their response rate. Primally Pure also lists additional contact points at the bottom of its page, such as clickable icons for its Facebook and Instagram accounts.
Various contact options, including links to social media platforms and easy-to-follow calls-to-action. In addition, a good contact page should include more than just a sign-up form and an email link. It should provide the visitors with all the available resources for reaching out, be that a physical address and a phone number, or links to the social media profiles. It should also make it easy to navigate to other pages of the website, or to go back. A contact page should provide visitors with clear instructions on how to get in touch with your business.

No comments:
Post a Comment